
Prototip, əldə etmək mümkün olan bütün funksionallıqlara malik, lakin sonrakı istifadə üçün hələ də öz vurğusunu ala bilməyən, lakin yalnız dizaynın çevikliyini, hamarlığını və s. yoxlamaq məqsədilə istifadə edilə bilən yekunlaşdırılmış veb dizayndır. Və burada veb üçün alətlər var. prototipləri asanlıqla tərtib etməyə kömək edəcək tərtibatçılar.
İndi əldə etmək istədiyiniz son nəticələrin prototipini yaratmaq üçün veb-dizaynerlərin istifadə etdiyi bəzi alətlər üzərində işləməli olacaqsınız. Əgər siz həm də veb-dizaynersinizsə, onda siz ən yaxşı alətləri axtarmalısınız ki, veb-dizayn prototipi istənilən vaxt onları redaktə etmək üçün demək olar ki, tələb olunandan daha çox funksiya və funksiyaya malik olsun. Bu yazıda, öz yeni dizaynlarınızı mükəmməl və asanlıqla etmək üçün bir veb dizayneri kimi istifadə edə biləcəyiniz təxminən 7 prototipləmə alətini sadaladıq. Sadəcə bunlara nəzər salın, çünki bunlar aşağıda göstərilmişdir.
Veb Dizaynerlər üçün Top 7 Ən Yaxşı Prototip Alətləri
Aşağıda veb-dizaynerlərə işlərini daha səmərəli və asanlaşdırmaq üçün əla şəkildə kömək edəcək vasitələr verilmişdir. Beləliklə, aşağıda bütün bu alətlərə nəzər salın.
#1 InVision

Forbes jurnalına görə, bu, prototiplərin hazırlanması üçün ən yaxşı sinif alətdir, çünki o, bir çox platformalardan gələn rəyləri birləşdirmək kimi əla xüsusiyyəti təmin edir, beləliklə mükəmməl prototip dizaynını sürətlə qurmağı asanlaşdırır. Bu proqram təminatından və ya alətdən istifadə edərək, bütün ekran növləri və tamamilə pulsuz olaraq edilə biləcək hər şey üçün dizaynınızı hərtərəfli yoxlaya bilərsiniz.
#2 Pidoko

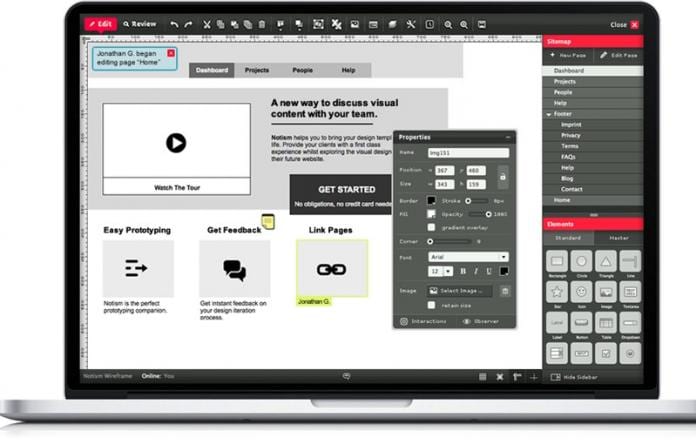
Asan eskiz funksiyasından istifadə edərək, siz asanlıqla dizaynlar üçün xam tel çərçivələri yarada və yalnız onun daxilində dizaynın ən tam prototipinə çata bilərsiniz. Fərdi dizaynları asanlıqla yaratmaq üçün kifayət qədər çevik bir seçim var, buna görə də veb dizayn üzərində əvvəldən prototipə və ya yekunlaşana qədər işləyirsinizsə, bu alətdən istifadə edərək edə bilərsiniz.
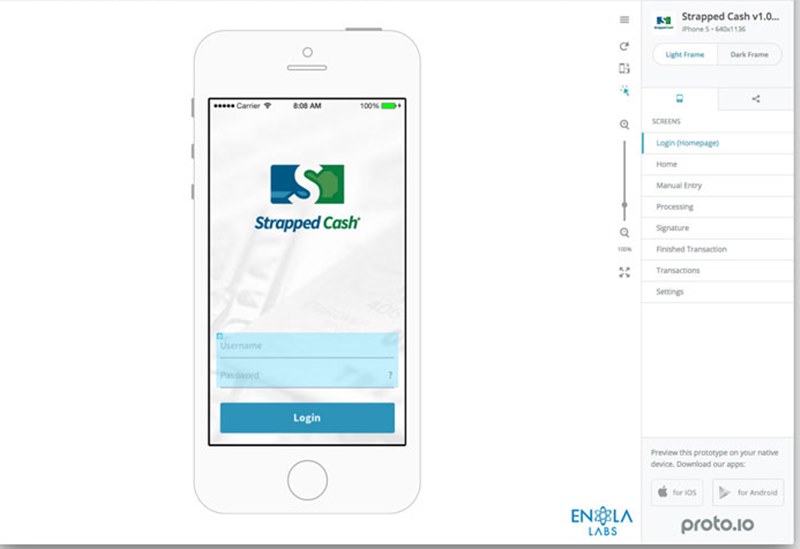
#3 Proto.io

Bu, mobil cihazlar üçün müəyyən edilmiş prototiplərlə işləmək üçün əla vasitədir və bu alət onlayn əsaslı alət olduğu üçün birbaşa veb-brauzerlərdən əldə edilə bilər. Bu istifadə üçün ən asandır, çünki hər hansı bir prototip dizaynı üzərində işləyərkən içəridə heç bir kodlama girişinə ehtiyac yoxdur. Nəhayət, hər hansı bir mobil cihazın prototipini düzəltmək niyyətindəsinizsə, mütləq bu alətə üstünlük verməlisiniz, çünki bundan kifayət qədər alət tapa bilmirsiniz.
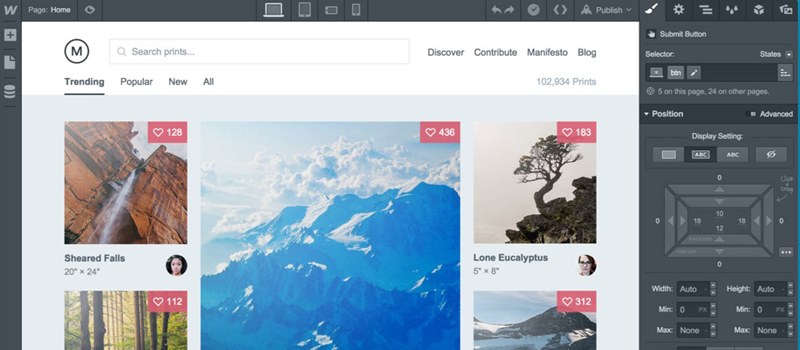
#4 WebFlow

Siz yüksək dəqiqlikli prototipləri birbaşa bu alətin iş yerindən sınaqdan keçirə və qura bilərsiniz və bunların hamısı bir dizaynda, prototipləmə və inkişaf alətində qabaqcıl istifadəçilər tərəfindən istifadə olunmaq sadəcə heyrətamizdir. Əgər siz əla prototip dizaynını yaratmağı tapırsınızsa, bu alət əslində onları hazırlamaq üçün hazırlanmışdır. Sadəcə bir müddət onunla işləyin və bunun prototipləriniz üçün niyə mükəmməl olduğunu başa düşməlisiniz.
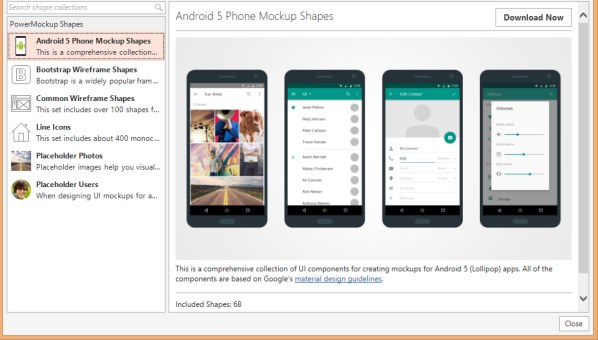
#5 PowerMockup

Bu alətlə zəncirlənmiş Powerpoint proqram dəstəyi ilə siz sadəcə powerpoint iş üslubu vasitəsilə yeni veb çərçivələr və dizaynlar yaratmağı düşünə bilərsiniz. Bu, dizaynları düzəltməyi asanlaşdırır və bu alətin içərisində mükəmməl prototipinizi yaratdıqdan sonra onun yalnız bu alət vasitəsilə işlədiyini yoxlaya bilərsiniz.
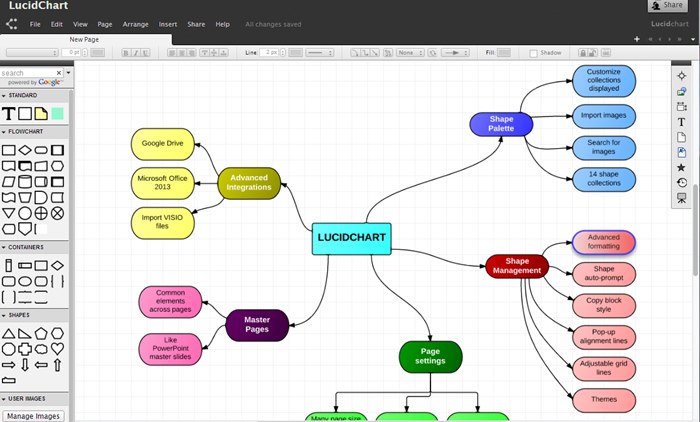
#6 Lucid chart

Daxili dizayn elementlərinin sayından, istifadəçilər asanlıqla sürüklə və burax üslubunda öz dizaynlarını yarada bilərlər. Bu alət üzərində işləyən əla təmiz və işləyən UI-yə sahib olmaq daha asan olur. Bu alətin müxtəlif funksiyalarından istifadə etməklə veb dizaynlar üçün peşəkar səviyyəli prototiplər yarada bilərsiniz və bunun üçün qabaqcıl kodlayıcı olmaq lazım olmayacaq.
#7 HotGloo

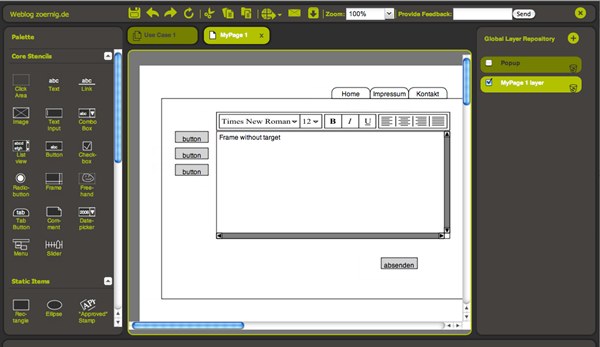
Bu həm də veb dizaynları üçün ən yaxşı nəticəli prototipləri yaratmağa kömək edə biləcək bütün əsas tələb olunan xüsusiyyətlərə malik olan çox yaxşı vasitədir, lakin əgər siz işinizdə daha peşəkar olmağı düşünürsünüzsə, bu alət kömək etməyəcək. bunun üçün sən. Sadəcə onu əsasdan təsadüfi veb dizayn prototipləriniz üçün istifadə etməyə üstünlük verin, lakin geniş nəzarət faktoru ilə.
Beləliklə, bunlar öz veb dizaynlarınızı yaratmaq istəyirsinizsə istifadə edilə bilən 7 prototip aləti idi və ən yaxşısı odur ki, bütün bu alətlərdən istifadə o qədər də çətin deyil, lakin siz sadəcə əsas hesablama texnikası və veb-dizayn texnikaları. Beləliklə, bunlardan hər hansı birini seçin və yalnız indi veb dizayn üçün öz prototiplərinizi hazırlamağa başlayın!